Sviluppatori
Realizzate e integrate le vostre applicazioni e acquisite velocemente nuovi clienti

Realizzando nuove app o integrando le vostre applicazioni esistenti potrete sia realizzare app ad-hoc per determinati clienti e sia pubblicarle sullo Store per raggiungere tutti gli utenti di Open2b che potranno subito installarle ed utilizzarle.
Le app possono consistere sia in semplici pagine HTML e JavaScript che in applicazioni più complesse realizzate nel vostro linguaggio di programmazione e comunque ospitate sui vostri server. L'interfaccia utente delle vostre app sarà perfettamente integrata nel gestionale di Open2b offrendo agli utenti una esperienza d'uso migliore con una perfetta integrazione con il loro negozio ecommerce.
Le app possono fornire delle funzionalità accessibili tramite dei menù in diverse parti del gestionale. Queste consentono di velocizzare e automatizzare la gestione del negozio con un sostanziale risparmio in ordine di tempo e costi per il negoziante. Le app possono accedere alle API di Open2b con oltre 100 metodi a disposizione per automatizzare procedure e integrare applicazioni web già esistenti.
Come iniziare
La realizzazione di una app richiede come minimo la conoscenza di base di HTML e JavaScript. Se si ha dimestichezza anche con un linguaggio lato server ( come per esempio PHP, Java, Ruby ecc... ) allora potrete utilizzare al meglio tutte le possibilità offerte dalla piattaforma.
La più semplice app che si possa realizzare è composta da una singola pagina HTML:
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>Mettiamo la pagina su un server e richiamiamola dal browser per verificare che sia raggiungibile.
Nota
Se si salva la pagina HTML nello stesso spazio in cui è installato Open2b, allora dare al file estensione .htm in quanto con estensione ".html" verrebbe trattata da Open2b come una pagina di template del sito e richiamando l'indirizzo vi direbbe che non esiste.
Nota
Se si sta installando l'app in una demo di Open2b allora l'indirizzo della pagina dell'app deve iniziare per https: altrimenti il browser potrebbe bloccare il caricamento della pagina. Pertanto il server su cui si salva la pagina deve supportare HTTPS.
Per l'installazione bisogna accedere al gestionale come amministratore, il semplice collaboratore non può installare le app. Se non avete accesso al gestionale come amministratore o non volete fare prove nel vostro gestionale potete creare in qualsiasi momento una demo di Open2b andando sul sito di Open2b e facendo clic su "Prova Gratis". Se siete partner di Open2b dovreste avere già a disposizione una vostra piattaforma senza scadenza con cui fare le prove.
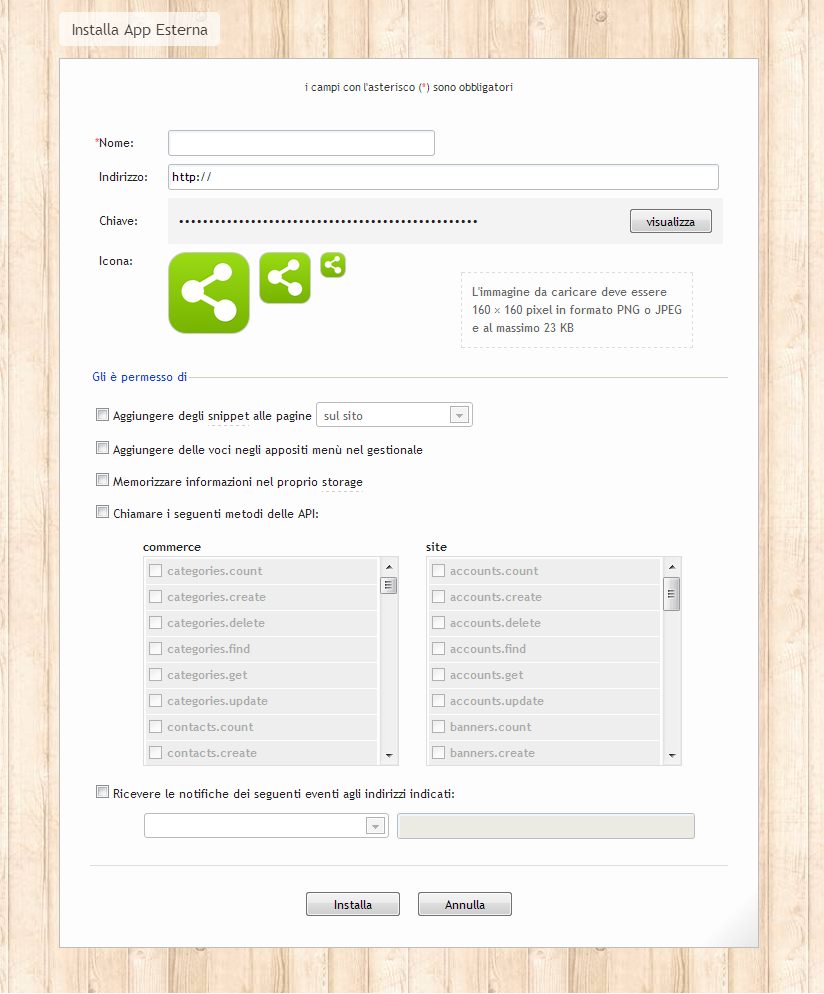
Una volta nel gestionale andate nella sezione Apps e fate clic su "Gestisci Apps..." e quindi su "Installa App Esterna". Si aprirà la seguente pagina:

Per il momento inserite come nome "Hello world" e indicate l'indirizzo della pagina HTML (le impostazioni possono essere cambiate in seguito) e quindi fate clic su "Installa". L'app verrà subito installata:
Fate clic sull'icona per aprirla:

Avete appena realizzato la vostra prima app.
Impostazioni
Vediamo le impostazioni dell'app. Andate nel gestionale in "Apps > Modifica" e fate clic sulla riga corrispondente all'app appena creata. Si aprirà nuovamente la pagina di installazione che questa volta ci consente di modificare le impostazioni e salvarle:
| Nome | Scegliere il nome che identifica meglio l'app. |
|---|---|
| Indirizzo | URL principale dell'app che verrà aperta nel gestionale ogni volta che l'utente apre l'app. Può essere sia "http" che "https". |
| Chiave | Chiave utilizzata per autenticare il negozio senza dover fare il login e utilizzata per accedere alle API da server tramite HTTP. Le app solo HTML e JavaScript non hanno bisogno della chiave. |
| Icona | L'icona, assieme al nome, contraddistingue una app. Come indicato deve essere 160 × 160 pixel in formato PNG o JPEG e al massimo 32 KB. Potete utilizzare alcuni programmi appositi per diminuire la dimensione dell'icona senza perdita di qualità, come ad esempio Smush.it. Nota: in alcune installazioni di Open2b potrebbe non essere possibile caricare icone in formato PNG se il modulo per scalare le immagini installato sul server non supporta questo formato. |
| Snippets | Gli snippets sono delle parti di codice HTML che vengono inserite nelle pagine del sito. Le app possono aggiungere al sito diversi snippets in diverse posizioni nell'head, nel body oppure lasciare all'utente la possibilità di inserirli dove desidera. |
| Menù | Nel gestionale ci sono vari menù a disposizione delle app, ai quali si possono aggiungere delle voci che una volta selezionate dall'utente aprono delle finestre di dialogo in cui le app possono interagire con l'utente per eseguire specifici comandi. |
| Storage | Lo Storage è uno spazio a disposizione di ogni app per ogni negozio in cui memorizzare informazioni persistenti. Lo Storage è particolarmente utile per le app solo HTML e JavaScript in quanto possono salvare informazioni relative ad un negozio senza bisogno di una applicazione lato server. |
| API | Le API consentono di accedere a tutte le informazioni presenti nella piattaforma, quali ad esempio i prodotti, i clienti, i banner ecc.... Si può accedere alle API sia dal JavaScript che lato server via HTTP. |
| Notifiche | Le app possono ricevere delle notifiche quando determinati eventi si verificano nella piattaforma ecommerce. Ad esempio il ricevimento di un ordine o la creazione di un nuovo prodotto. |
Attraverso il JavaScript si possono utilizzare gli snippets, i menù, lo storage e le API. Lato server si può accedere alle API tramite HTTP e si possono ricevere le notifiche degli eventi prescelti.
JavaScript
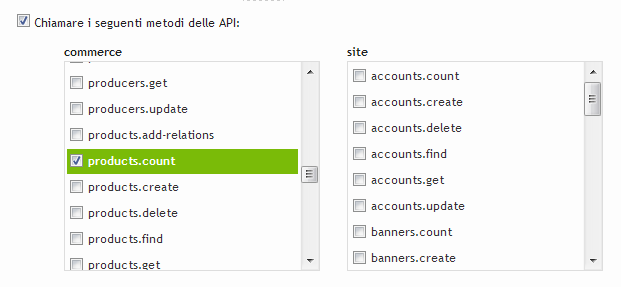
Come esempio appena più significativo, realizziamo una app che mostri il numero di prodotti presenti in negozio. Allo scopo, tramite le impostazioni, autorizziamo l'app ad accedere al metodo "commerce.products.count" delle API:

Per poter richiamare le API dal JavaScript, deve essere aggiunto Admin SDK alla pagina che fornisce le funzioni per operare con la piattaforma:
<script src="https://open2b.dev/admin-sdk/open2b-admin-sdk-v7.8.min.js"></script>Nota
Quando l'app passa in produzione è sempre preferibile scaricare lo script di Admin SDK e ospitarlo sui propri server.
Aggiungiamo quindi Admin SDK e scriviamo il codice che mostrerà quanti prodotti sono presenti in negozio:
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
<script src="https://open2b.dev/admin-sdk/open2b-admin-sdk-v7.8.min.js"></script>
</head>
<body>
<script>
Admin.api('commerce.products.count', null, function(response) {
if ( response.status != 'ok' ) {
alert('Error: '+response.error.description);
return;
}
alert('Sono presenti in negozio '+response.count+' prodotti');
});
</script>
</body>
</html>Aggiornate la pagina HTML sul server e riaprite l'app:

Come proseguire
Ora che vi siete fatti un'idea sulle varie possibilità potete proseguire a documentarvi consultando come: